本文转载自:张戈博客https://zhang.ge/5115.html
导读:目前,很多站都开始实现HTTPS了,而且其中的大部分强迫症站长还会开启强制HTTPS机制,对于网站的HTTP请求全部301跳转到HTTPS,从而实现全站HTTPS。这明显是一个粗暴的做法,下面张戈博客就分享一下目前正在使用的柔性做法,告别粗暴。
一、HSTS协议
这里我们要借助一个新的安全协议:HSTS
HSTS(HTTP Strict Transport Security)国际互联网工程组织IETE正在推行一种新的Web安全协议,作用是强制客户端(如浏览器)使用HTTPS与服务器创建连接。
主要目的是为了解决HTTPS网站首次请求时使用的是未加密的HTTP协议,也就说用户一般访问我们的网站都是直接在浏览器输入域名,比如 zhang.ge,然后我们的服务器检测到是HTTP请求,就301跳转到HTTPS页面。那么前半程采用的就是未加密的HTTP请求,同样存在被劫持的可能,那么HTTPS说好的安全性也就大打折扣了!
在我看来,HSTS还有另外一层好处:增强网站的兼容性。
以往分享的全站HTTPS都是采用301强制性跳转,而且还会区分下低版本IE、不支持HTTPS的搜索引擎来忽略301跳转,很明显这样做无法照顾到所有情况。那么如果是用HSTS呢?
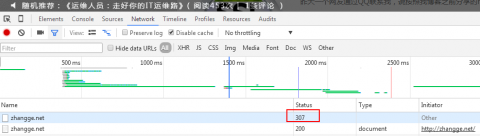
采用HSTS后,支持这个协议的浏览器会自动跳转到HTTPS页面,返回码为307:
而不支持HSTS的浏览器访问我们的网站,则不会产生跳转,从而提高了兼容性。这个机制对于不支持HTTPS的搜索引擎来说是非常友好的做法了!
二、开启HSTS
开启HSTS很简单,只要在我们网站的响应头里面新增HSTS即可,下面简单说下
①、Nginx服务器
只需要在站点server模块内插入如下配置并重启(博主PS:现在直接在server插入也可):
server {
listen 443 ssl http2;
server_name zhang.ge;
# 直接在server插入测试居然不生效,最后发现要在location ~ *php 内插入:
location ~ [^/]\.php(/|$) {
add_header Strict-Transport-Security "max-age=63072000; includeSubdomains; preload";
# 以下略...②、Apache服务器
Apache如下配置并重启:
# 先在Apache加载mod_header库,一般位于httpd.conf文件,自行搜索mod_headers并取消注释
LoadModule headers_module modules/mod_headers.so
#然后在站点VirtualHost里面插入HSTS响应头信息,比如:
<VirtualHost *.*.*.*:443>
Header always set Strict-Transport-Security "max-age=63072000; includeSubdomains; preload"
</VirtualHost>③、LigHttpd
将下述配置增加到你的 Lighttpd 配置文件(一般是 /etc/lighttpd/lighttpd.conf)并重启:
server.modules += ( "mod_setenv" )
$HTTP["scheme"] == "https" {
setenv.add-response-header = ( "Strict-Transport-Security" => "max-age=63072000; includeSubdomains; preload")
}④、通用方法
如果你用的虚拟主机,或者不会折腾WEB软件,那么可以采用更简单的通用方法。原理很简单,通过代码来新增响应头即可,这里只分享一下php的做法,其他语言自行参考:
将如下代码插入到网站根目录的index.php即可:
header("Strict-Transport-Security: max-age=63072000; includeSubdomains; preload");三、相对链接
当然,为了兼容不支持HTTPS的客户端,我们还需要将网站的所有超链接都改成相对模式:
比如,正常的页面链接如下所示:
<a href="/goto/aHR0cDovL3d3dy5kb21haW4uY29tLzEuaHRtbA==" target="_blank" target="_blank">描文本</a>改成相对模式:
<a href="//www.domain.com/1.html" target="_blank">描文本</a>好处就是,不管是HTTP还是HTTPS请求,页面中的地址都是和请求协议保持一致,避免出现页面是HTTP,而页面中的链接却是HTTPS的情况,那么前面的做法也就没了意义。
如何修改为相对模式,估计有同学又玩不转了。万变不离其宗,和以前纯代码启用七牛CDN一样!
直接粗暴替换前台输出的代码即可:
//将所有超链接改为相对模式
if(!is_admin()){
ob_start("rewrite_urls");
}
function rewrite_urls($buffer){
$buffer= preg_replace('/("|\')http(s|):\/\/([^"\']*?)'.$_SERVER["HTTP_HOST"].'/i','$1//$3'.$_SERVER["HTTP_HOST"],$buffer);
return $buffer;
}将以上代码新增到 WordPress 主题的functions.php中即可。以上代码只会替换和网站主域名有关系的超链接,八竿子打不着的外部超链接就不管了,有需求自行参考解决。
四、提交HSTS
上文已介绍了HSTS,主要是为了解决HTTP请求301跳转到HTTPS这个过程被劫持问题,而实际上就算加上HSTS响应头,用户请求的前半程依然是HTTP,并没有什么L用。
提出这个协议的砖家们就想出了一个解决办法:将支持HSTS的网站全部加入一个Preload的清单,支持HSTS协议的浏览器请求网站前会查询当前网站是否在清单中,如果是那么直接转换为HTTPS请求!从而解决前半程为HTTP的问题(不专业,但说人话。。。)。
那么,如果我们的网站启用了HSTS,还得将网站提交到这个Preload清单才行了
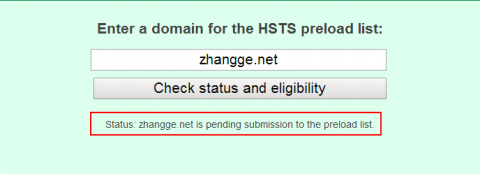
提交地址:https://hstspreload.appspot.com/ (需要XX访问)
提交直到批准,我们的网站必须强制301跳转到HTTPS,否则无法通过,完成审核后再取消301即可。
当然,提交后会显示正在提交到preload list,快的话两三天,慢的话一两个月都是有可能的: